SAIC Self-Serivce Redesign
Re-desiging the user interface of the Self-Service webpage provided by my school.
Archived 📦
2 min read
This project is about redesigning the user interface of the Self-Service webpage provided by my school:

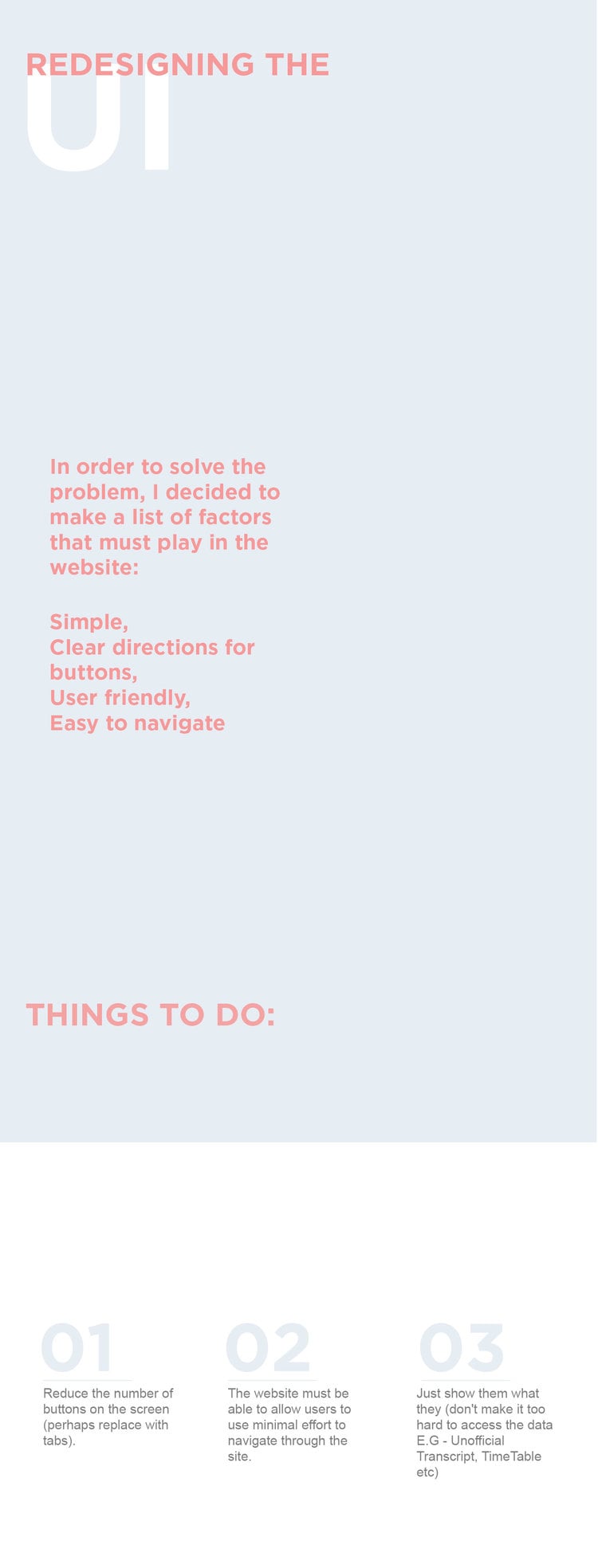
THE PROBLEM
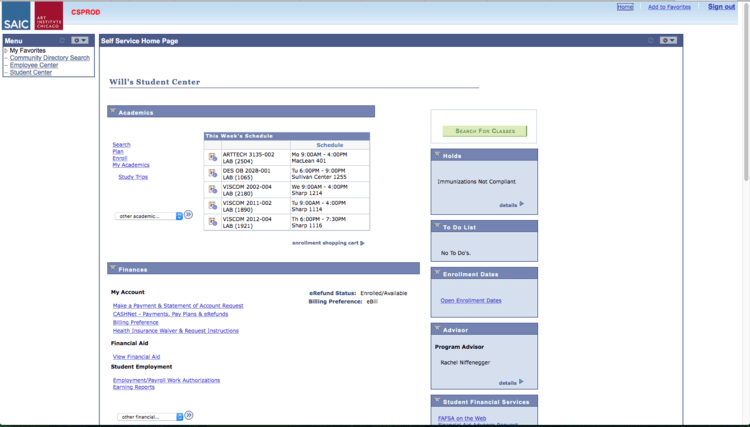
The Self-Service webpage for our school is known to be very difficult and frustrating to use due to extremely misleading and inconsistent user interface. 8 out of 10 users (including myself) found difficulty in using the webpage, especially during the enrollment period, which is the time where usability of the webpage plays a critical role. Below, are some screenshots of our Self-Service website:
# Image goes there
To list the problems that the webpage have would be:
- Too many unused, unnecessary buttons and links
- Unfriendly UI (color)
- Awkward and unclear layout / navigation
- Buttons are not clear (users doesn't know what each buttons specifically are for)
- Typeface is too small
It has also been discovered that many of the student actually uses only few selective number of functions on the site. The three main functionality that student uses are:
- Enrolling into the class (Search / Add/ Drop)
- Check the schedule
- Financial Affairs (paying bills and tuitions etc)
In addition to these functions, the students who are using the site had difficulty in finding where they could register the locker, and even check who their advisor is. (Although it is located on the front screen, the layout of the page made difficult for the users to take in the information).
While the other functions on the site may be helpful - just because it is provided there - sometimes it is too much of the users if they are overwhelmed by the functionality. It could intimidate and confuse the user.

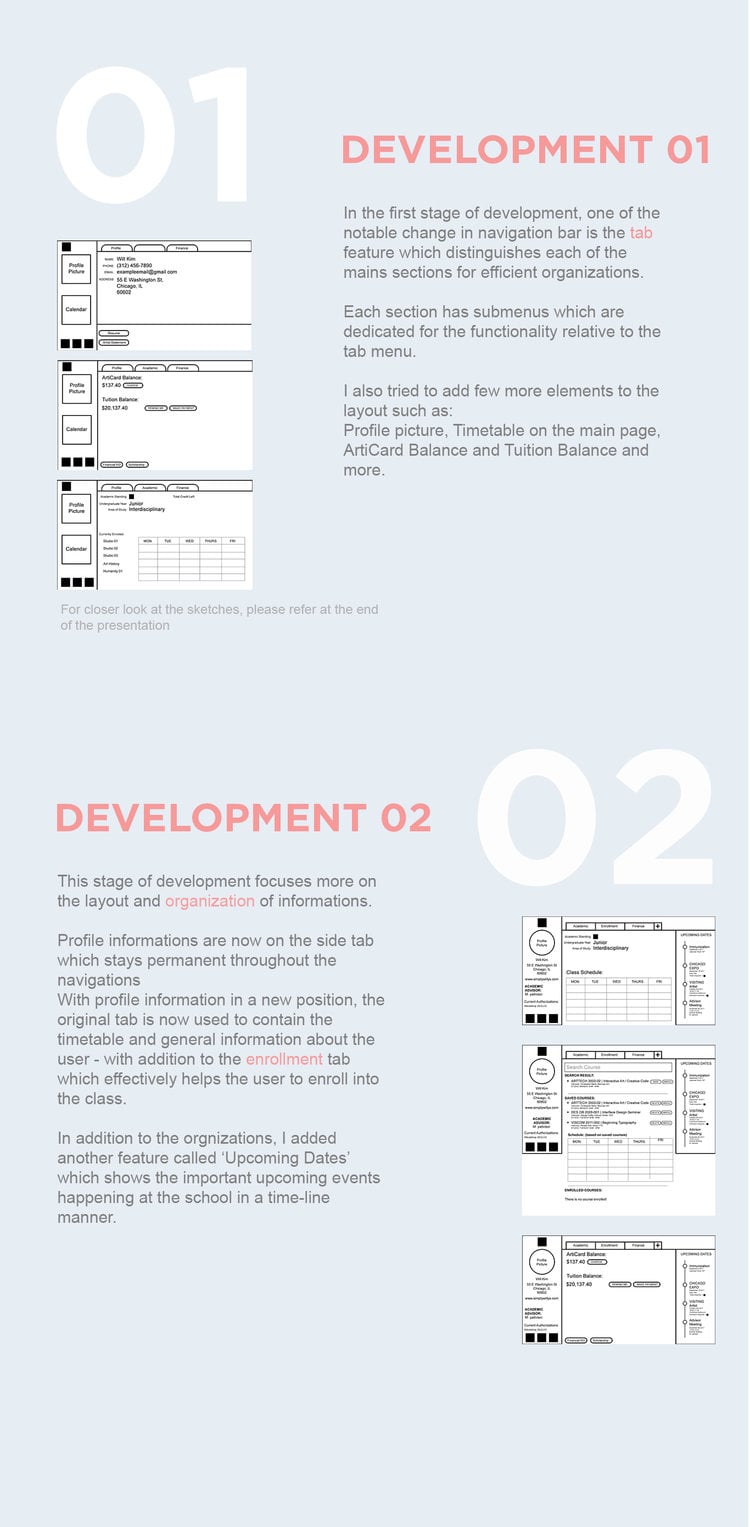
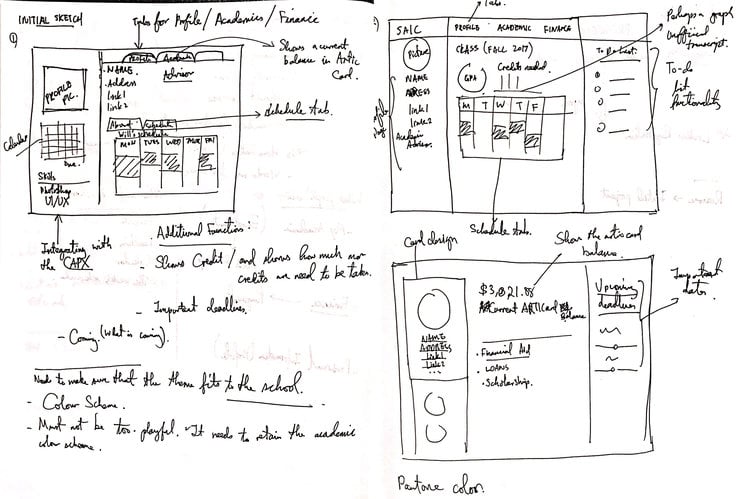
Sketches

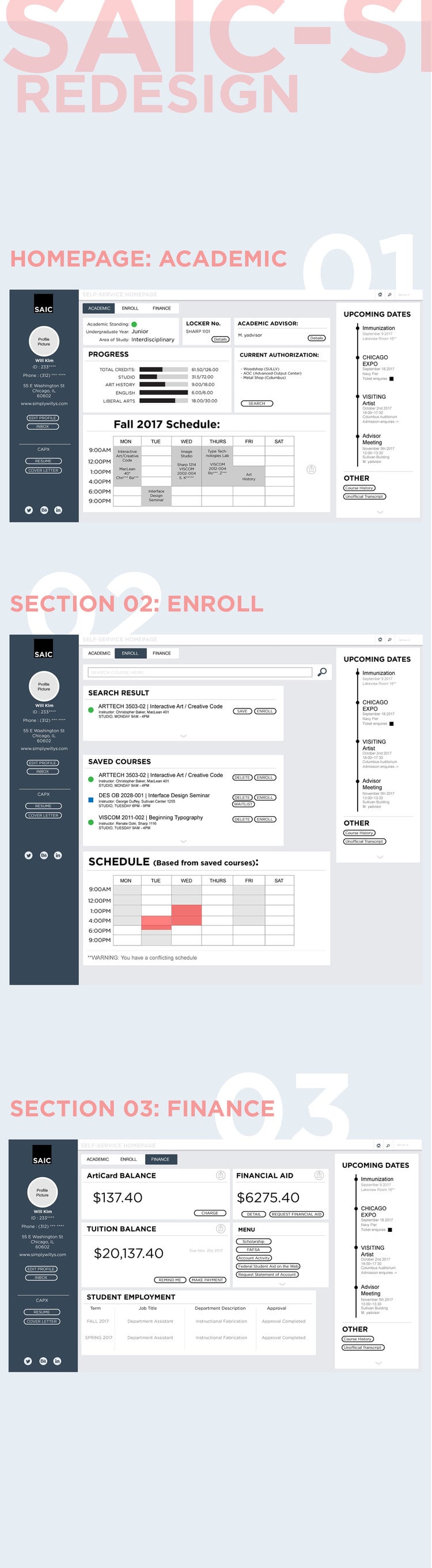
After the Sketches, I officially started designing the interface for the new self-service site. First, I tried to study the grid structure that the original website holds for reference. Then I made few iterations of the layout.