SAIC Student ID App
Why doesn't our school have an App?
Archived 📦
3 min read
Quite recently, I came across a question which I've never notice to ask myself: why doesn't our school have an App? This very simple and obvious question seemed never been challenged by other people - rather it seemed that many were thinking as 'that's the way it is'. I quickly realized the huge benefit that App would bring to the students, hence decided to design this app.
For simulation, please visit here: SAIC Student ID APP
In creating the App, I listed out few bullet points which I found important to have in the app:
- Barcode (For entering the building)
- Profile Information
- Library Barcode
For additional Functionality:
- ARTICard Balance
- Class Schedule
- Upcoming school events
In a nutshell, the app had a functionality of the Student ID + few more which could only be done through the computer and personal account. There were definitely more functionality that I wanted to add, but I decided to start off with these.
APP HIERARCHY
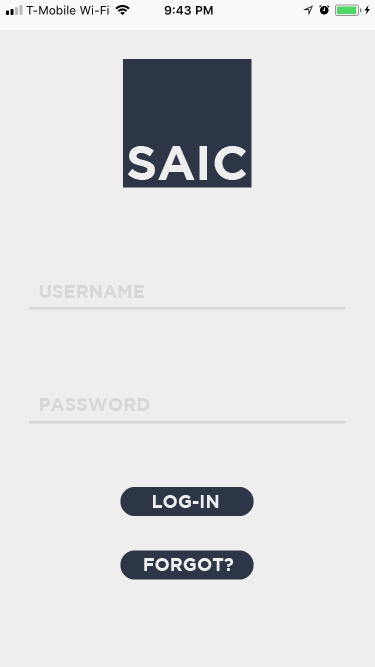
LOGIN PAGE
Before anything else, we need to have your account setup for you. I decided to create a simple login page for users to log into the site with click of a button.

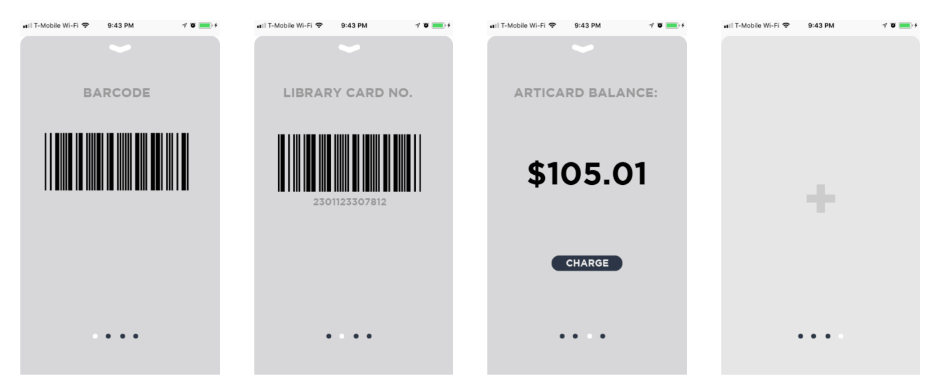
1 ST LAYER
In terms of hierarchy of the app, I found the 'Barcode' interface is the most important interface out of all the functionality. The reason behind this is because I found the barcode interface to be the most frequently used function with the Student ID (Especially for entering the building, followed by the payment function). After the quick login process, the app will bring you to these 3 main + add layer interfaces:

As you can see, there are three main navigations which users can use - slides (3): Left, Right and slide to bottom. I wanted to make the user to feel they are still on the same page even though the sections of the page changes.
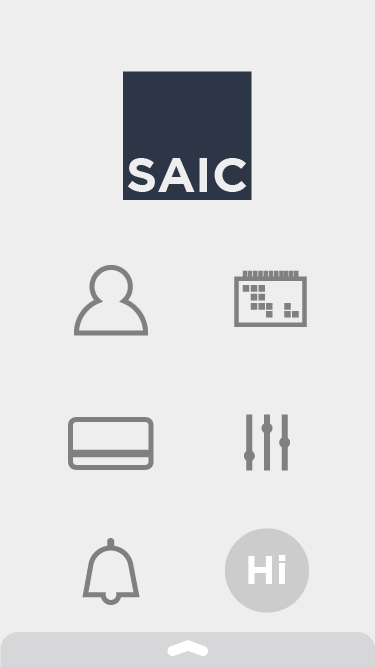
2ND LAYER
If you push the slider down, the menu will pop up. For the menu, I made total of six options where people can navigate to:

Menus
There are total of 6 menus:
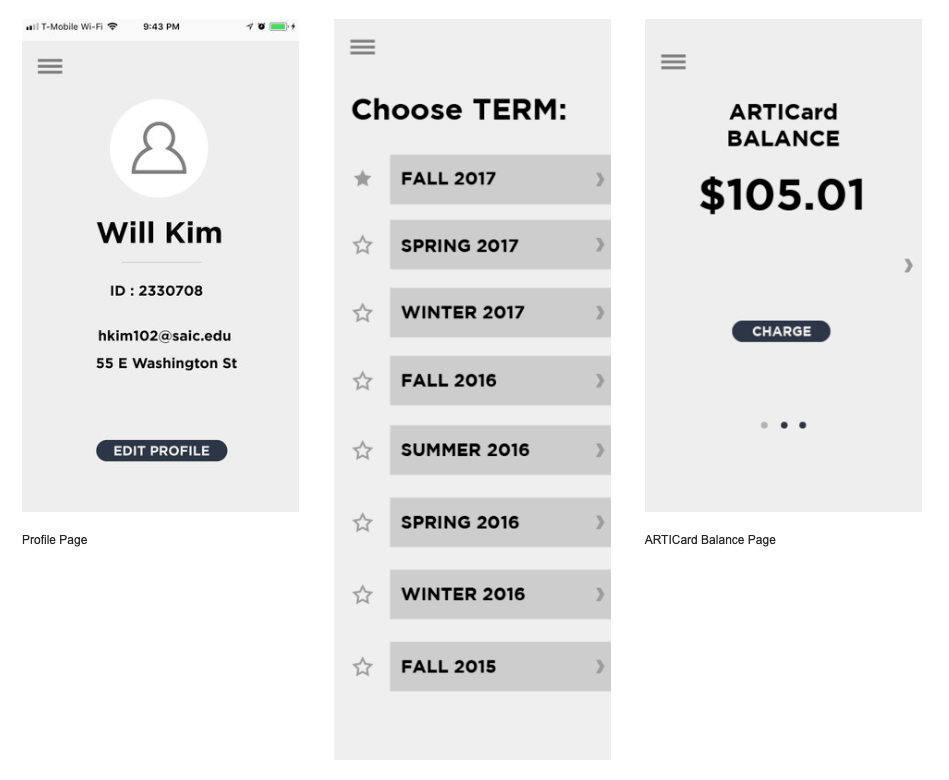
- Profile
- Calendar
- ARTICard Balance
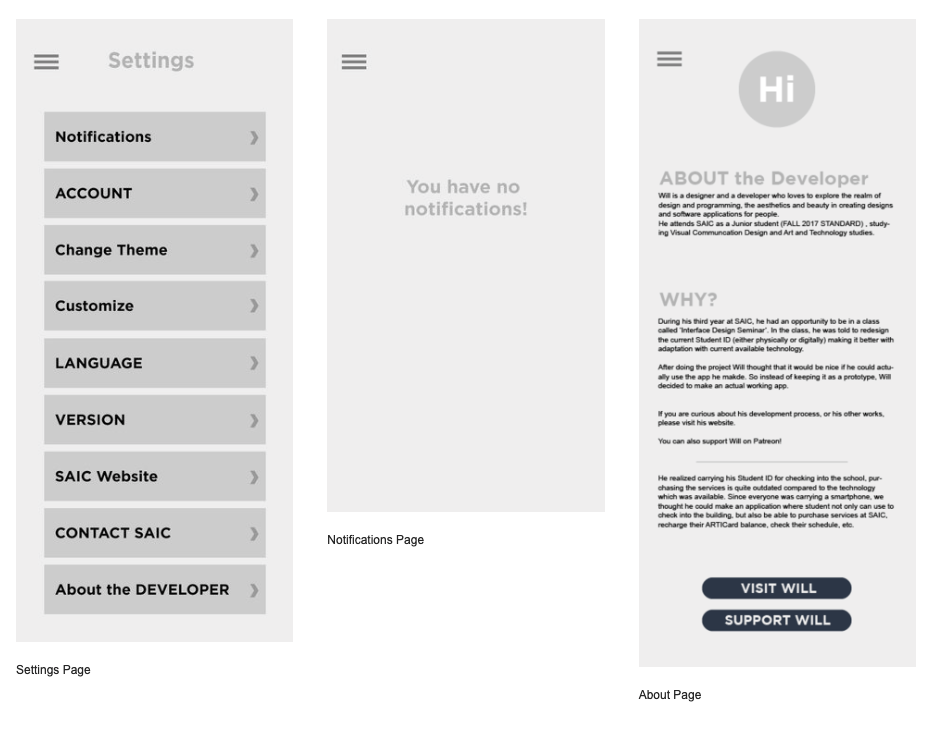
- Settings
- Notifications
- About


After designing the entire App, I tried to simulate the App to see how the app actually feels like.
Conclusion
Designing this App was an interesting experience, as there were definitely some unexpected experience when simulating the app. No doubt, Barcode functionality on the app was very useful. I definitely do feel the UI could still be improved much with more organization of the data which made more sense - right now if does feel slightly clunky and unintuitive.
I have definitely thought about creating the actual working production App - and I think I will make one, soon.