Even after you have installed Prettier in VSCode, Prettier might now work right away. In such situations, there's few things that you can can do in order to have Prettier work properly.
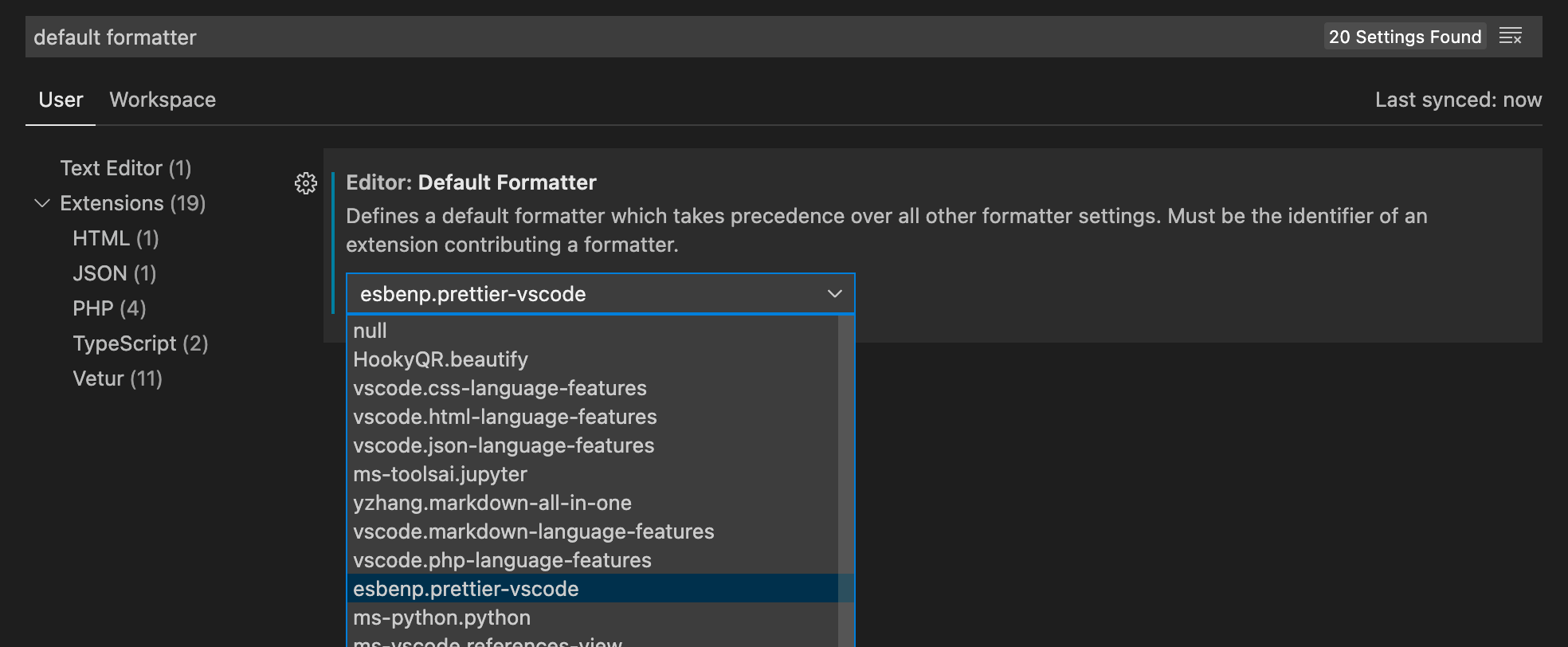
Set Default Formatter
In some cases, the default formatter option might be set to null. I such case, we want to set it to: esbenp.prettier-vscode.

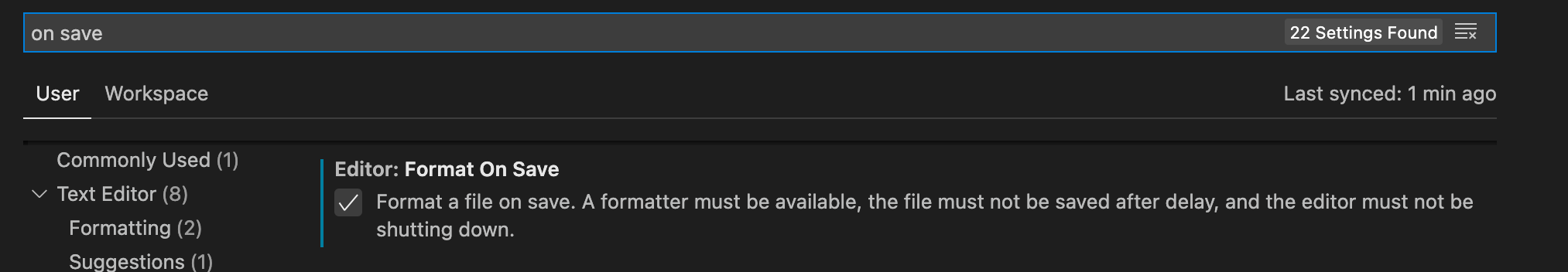
Format On Save
It is also important to check if the Format On Save option is checked.

With these two options, it's most likely the Prettier should be working.
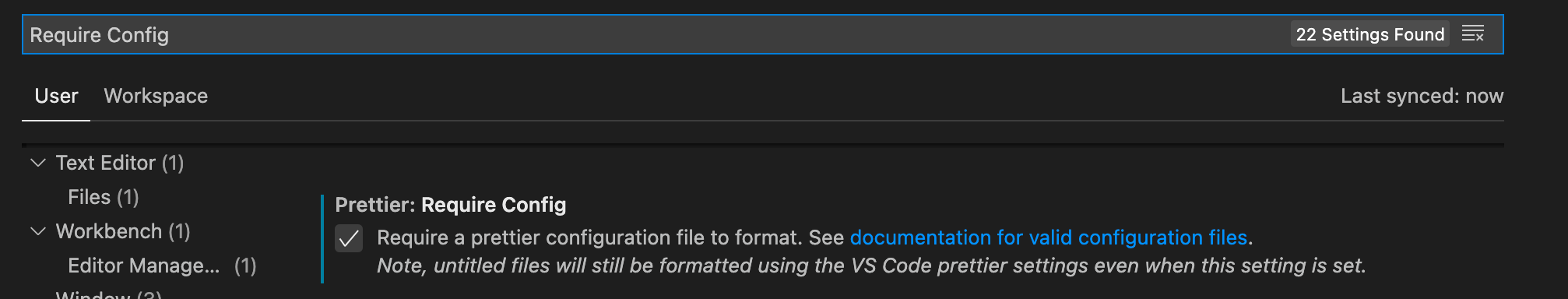
Reqiore Config
Sometimes, it could be convenient to use Prettier to only specific projects (there could be projects where people may not use prettier). We can specify the editor to only use Prettier when there's a .prettierrc file.

In the .prettierrc file, we can use a default setting:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": true,
"singleQuote": true
}