For our finals for the Interface Project Seminar, we were instructed to create a user interface which is related to 'monitoring'. This could be anything, ranging from monitoring your health (heart rate, blood sugar level, amount of sleep, etc) to anything that is external, yet related to yourself (medication, how much do you not pay attention to your studies, number of times you open Facebook App, etc). I was wondering about what topic I should do for my project, and I found an interesting problem which I am facing at the moment.
Fridge
Fridge is an App which monitors what and how many foods you have inside the Fridge, which helps you organize the inventory you have inside the Fridge. I think having this functionality will be extremely useful, since many of the times I always tend to forget how much eggs I have inside my fridge and buy them too much or don't buy them when necessary. Also as a college student, keeping track of the expiration date is always an issue - I have always had food which passed the expiration date and gave me a bad stomach. With this app, I will no longer suffer from purchasing unnecessary items and able to organize my diet much effectively than before.
In an imaginary world, where everything is perfect and when I have all the technology that I need, I assumed the tracking the amount of inventory inside the fridge will be autonomous and effortless. Though, I did come up with an interesting concept which can make this happen.
For live simulation, please visit:
Style Guide
When creating the style guide, I decided to use only maximum of 3 colors in total. I realized having too much color will distract and confuse the user as there will be lack of consistency through out the App. Here are some basic informations about the style guide which I implemented through out the entire App:
Colors: #4760FF, #1A174F, #D0D0D0
Typeface: Arial
Icons: Custom made icons
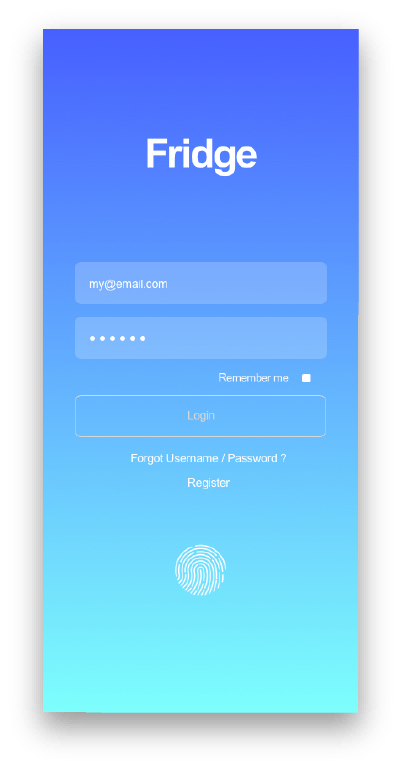
Thoughtsin Page
Every app should have an login page (nope, just kidding). The reason why I decided to have authentication functionality with my Fridge app was because I found the need to synchronize the App with the fridge (IoT). Connected fridge will provide us with all the data.

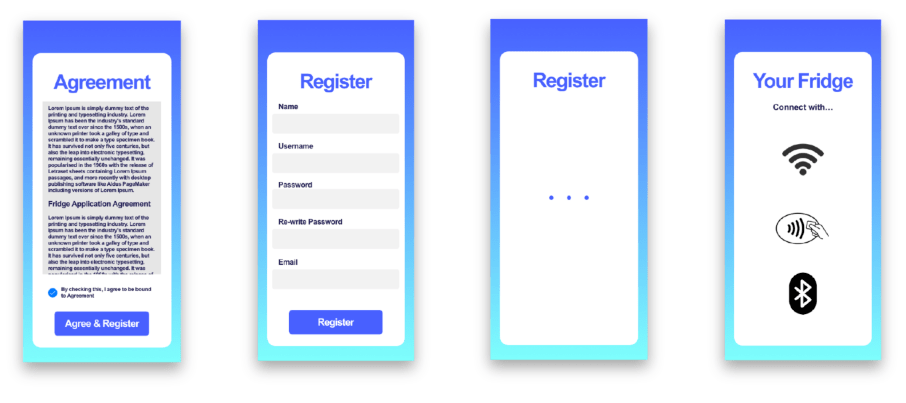
Registration
Registration requires the basic information about the user and the process of synchronizing with the fridge.

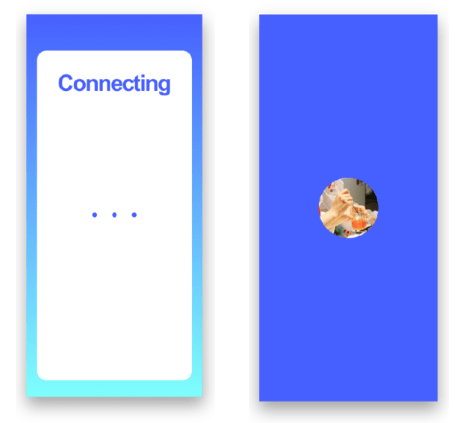
After connecting with the Fridge, there will be a loading page will guide you to the main page.

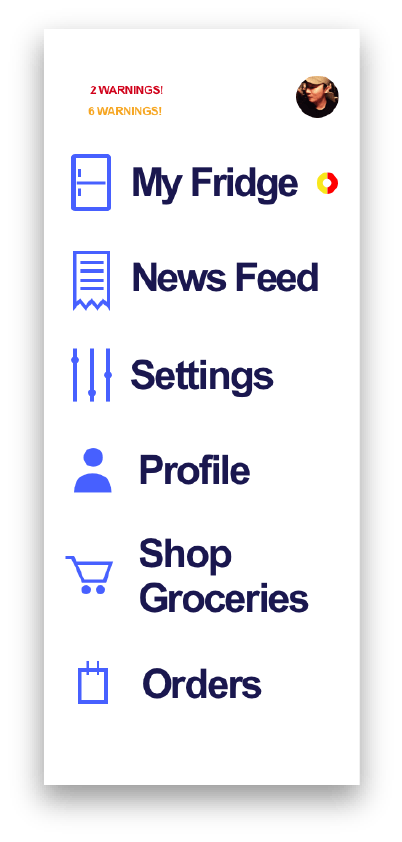
Main Page
Main Page consists of all the main functionalities and menus which user can use to navigate and explore the app. Users can also have access to expired inventories through the warning icons in red / yellow and profile page through the profile icon on the top-right of the App.

The Fun Part
After designing the 'My Fridge' section, I came across a very interesting idea that sparked my imagination: would it be fun to check what other people have their fridge? (like your friend or famous celebrity etc). Hence, imagined my App could also perform as social media platform where users can like, dislike, share or check out their friend's fridge. Man, this sounded fun.
News Feed
I quickly realized that if I want to have the social media platform functionality for the Fridge, I need to have some sort of news feed for my App, where users can see all the latest and exciting news from their followers or friends:
In the News Feed section, I added few functionality which is very similar to those of other famous social network applications: Famous people to follow, your friend's latest feed etc. I especially liked the fact that you can now follow Gordon Ramsay or Bobby Flay and see their cooking related news right in the Fridge App.
But the real cool thing is, you can also see what Gordon Ramsay's have inside his Fridge.
I feel this functionality is very exciting for all of those cooking lovers and future chefs.
# Image goes here
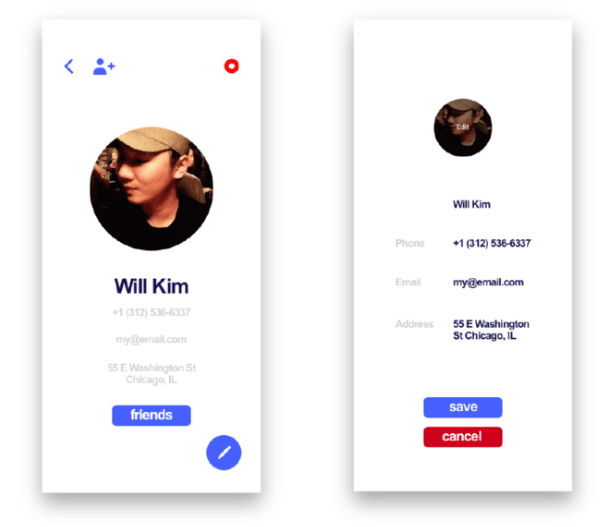
Profile, Your Friends
With your celebrities' Fridge in your hands, I know you would still not be satisfied. You would want to see what your friends have in their Fridge. For this functionality, I made it you can visit your friend from the News Feed, or the profile page.
From the Profile Page, you can access your notifications, basic information about yourself, access to your friends and add friend functionality.

# Additional Image goes here
Shopping Groceries
One of the core functionality which I believe is critical to have is the functionality to purchase groceries right from the App.
To be honest, you won't go to your Amazon App after discovering your favorite is out of stock. You would rather want to order right away from the App and order what you need in one-go. Obviously, I wouldn't be able to build Grocery / Shopping empire as Amazon or Jet, hence I thought the most realistic approach to this product management would be having a contract with third party operators such as Amazon Fresh to work with me.
# Image Goes here
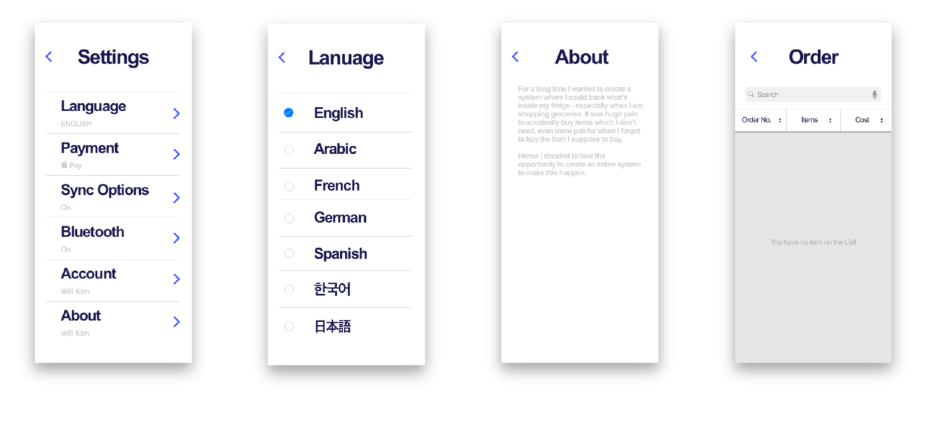
Other Functions
Of course, you would want to change settings of your Fridge and see what you've ordered anytime you wish.

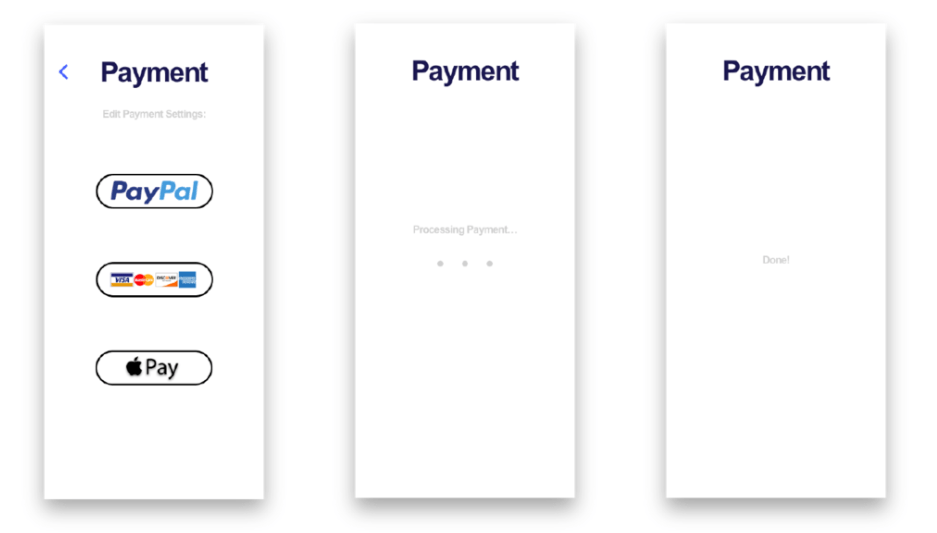
Below also shows the payment process when purchasing via the App:

Conclusions
This project was definitely a fun experience to have as I was able to freely explore variety of functionality of the App which I haven't thought of originally, with hint of fun. This app would definitely be something that I wish to create for real so I can use it for myself.
During the research and designing the App, I did few user testings around 6 people to try and test my App with live simulation. The result was unexpectedly useful. I would like to share few questions that I asked the users while using App and some feedback the user gave back to me:
UI Testing Questions:
- What menus do you see?
- If you wanted to check items in your Fridge, how would you do it?
- What do you expect to see in the News Feed?
- Can you show me how you would add friend in the App?
- Can you show me how you might visit your friend’s App?
- How would you exit to main menu?
- Is it easy to have an idea of what items you have in your fridge?
- Can you show me how you would purchase water in the App?
- What do you think the warnings mean?
User Test Report:
- Arrows play critical role in showing the whether it could act as a button. (3 Users did not press the red cabbage warning).
- Some users wanted to see things like recipe from chef (E.G - Gordon Ramsay) - so that they can get suggestions when purchasing groceries.
- Some users wanted to see list of chefs / people to follow for recipes or cooking related materials.
- Few users suggested to create an event function - where people can arrange events such as potluck (since they have access and arrange groceries lists).
- 5 Users liked about the purchase of groceries (with Amazon Fresh) through the App.
- 3 Users liked about able to check what other people have inside their own fridge - (the users explained that they wanted privacy in their fridge).
- 3 Users liked about the News Feed functionality.
- 5 Users really liked about expiration date alert.
- 2 Users claimed that they would actually like to see the quantitative data in a list, not in percentage - they told me it is difficult to have an idea to get an idea what exactly they have in their fridge and what they don’t.
- 2 Users claimed that they would like to have reminder notifications / memo functionality to make groceries lists straight in the app.
Thank you for going through this long post. I hope you enjoyed this concept app like I did.
If you haven't visited the live simulation, please do so.
Thank you,