After completing the previous project, it was thanksgiving. During that time I thought it would be nice to do a simple project where other people can participate too. Also it was when I first saw a project fff by cmiscm, with his library cm-rotate.js. I wanted to try his code out and thought it would be a nice simple mini-project that I can do in few days.
Disclaimer: If you wish to join Will’s Nerds, please fill out this form.
Hence, I humbly introduce… :
If you are interested taking a look at the source code, please visit GitHub.
Origin of the name
The name of the project (Will’s Nerds) was actually not created by myself, but by two of my friends: Jung and Chris. We were hanging out in our school building, late Tuesday night - which is when I got the idea for this project. I asked Jung and Chris, what my project should be called, and they first made few suggestions. However, they later changed their mind and told me that I should name the project as the name I have right now because they like it (and fun). Hence the name was born.
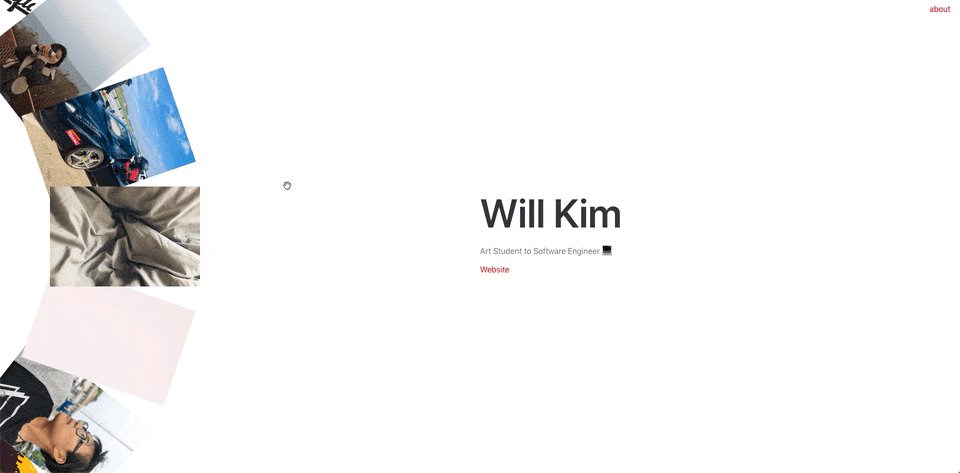
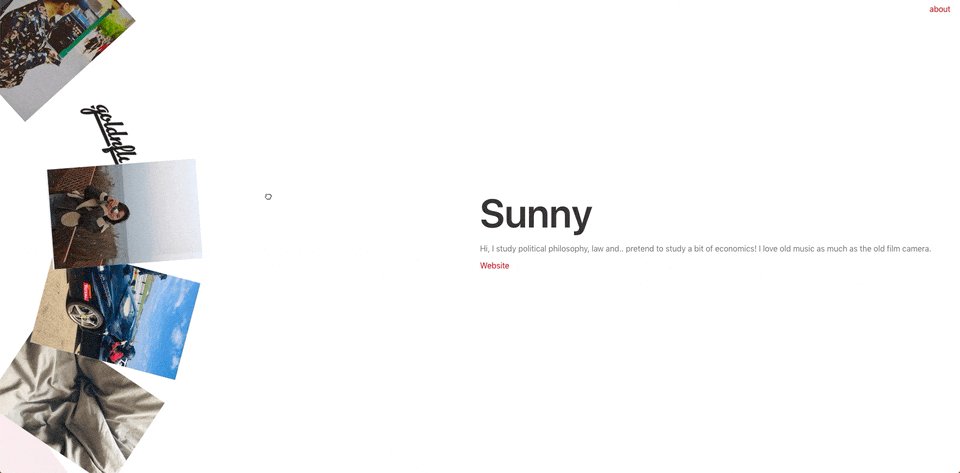
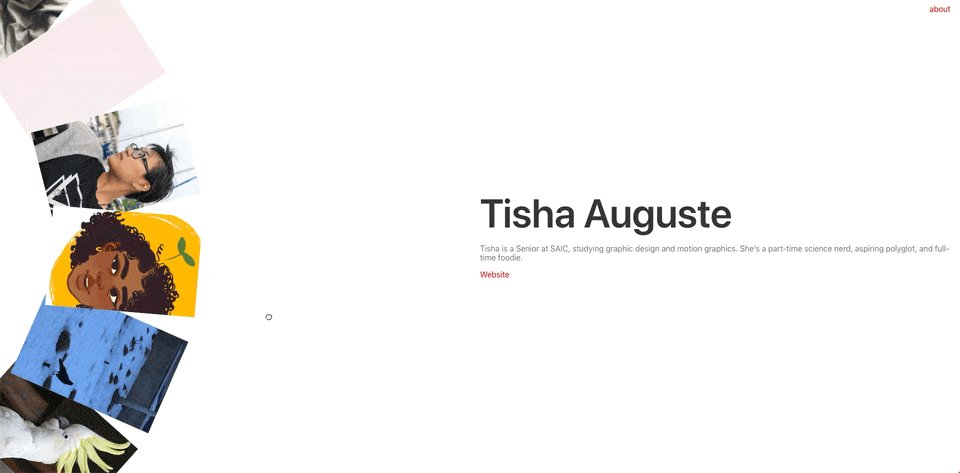
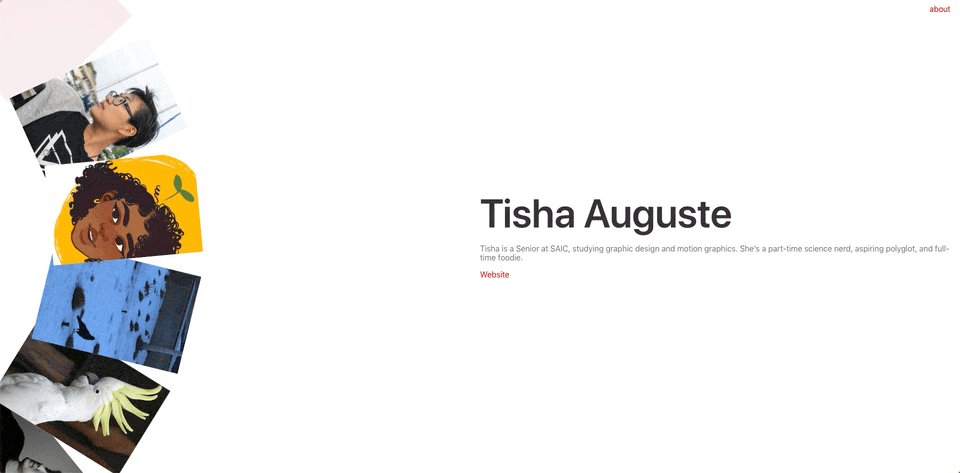
Will's Nerds
Will’s Nerds is a simple archive / collection of my friends’ profile displayed on one place. The motif for the project was when I realized that I met and made lots of amazing friends and people and wanted to make something memorable for all. I decided not to limit this project only for the people who are at my school, but to people who I’ve met during past years whenever, wherever.
Objective: Creating an archive / collection of all the people I’ve met, and offer a fun interactive experience exploring those people.
The interactive part of the project comes when the user scroll through different profile of the Nerds by dragging the wheel and be able to discover the profile of the picture, as if the user is drawing a card. Another key point in the interaction is the name and the short description of the Nerds, and the functionality that updates the name and the descriptions according to the interaction.

Another thing that I feel very happy about this project is that the app is also interactive on different devices (such as mobile). I figured that many, many users use their mobile devices for a project and project with such interactivity, it was more intuitive for a user to interact with using a mobile device.
Conclusion
After publishing the project, I was surprised by the amount of interest people expressed in joining the project. After making an announcement on my instagram post, lot of people reached out to me to join the project and that was something that I did not expect to happen. I am glad that I tried this project out, it was simple, fun project that means lot to me.